How To Tile A Logo In Photoshop

Repeating Patterns In Photoshop – The Basics
In this tutorial, nosotros'll learn the basics of making and using unproblematic repeating patterns in Photoshop. Nosotros're simply going to cover the essential steps here to get things started, but one time you understand how repeating patterns piece of work and how easy they are to create, y'all'll speedily discover on your ain that in that location's nearly no limit to their artistic potential in your designs, whether y'all're edifice a simple groundwork for a scrapbook or web page or using them equally part of a more complex event.
This tutorial will embrace the iii primary parts to working with repeating patterns. Kickoff, we'll design a single tile which will eventually get our repeating pattern. Next, we'll acquire how to save the tile as an actual pattern in Photoshop. Finally, with our new pattern created, we'll learn how to select the blueprint and make it repeat across an entire layer! In the next ready of tutorials, we'll take repeating patterns farther by adding colors and gradients, using alloy modes to alloy multiple patterns together, creating patterns from custom shapes, and more!
I'll exist using Photoshop CS5 here, just the steps utilize to any recent version of Photoshop.
Step 1: Create A New Document
Allow'southward begin by creating a single tile for the pattern. For that, nosotros need a new bare document, so go upwards to the File menu in the Carte du jour Bar along the summit of the screen and choose New:

Go to File > New.
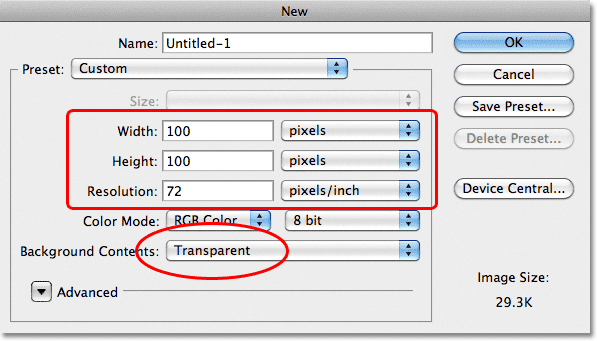
This opens the New Document dialog box. Enter 100 pixels for both the Width and Height. The document's size will determine the size of the tile, which will bear upon how often the pattern repeats in the document (since a smaller tile will demand more repetitions to fill up the same amount of space than a larger tile would). In this example we'll be creating a 100 px x 100 px tile. You'll desire to experiment with unlike sizes when creating your ain patterns subsequently.
I'll get out my Resolution value set to 72 pixels/inch. Fix the Groundwork Contents to Transparent and so our new document will accept a transparent background:

Enter the width and height of your document and make sure Background Contents is set to Transparent.
Click OK when you're done to close out of the dialog box. The new document appears on your screen. The checkerboard pattern filling the document is Photoshop'southward way of telling united states of america that the background is transparent. Since the document is rather small at simply 100 px 10 100 px, I'll zoom in on it by holding down my Ctrl (Win) / Command (Mac) fundamental and pressing the plus sign ( + ) a few times. Hither, the document is zoomed in to 500%:

The new blank document, zoomed in to 500%.
Step ii: Add together Guides Through The Center Of The Document
We need to know the exact center of our certificate, and we can notice it using Photoshop's guides. Become up to the View menu at the summit of the screen and choose New Guide:

Get to View > New Guide.
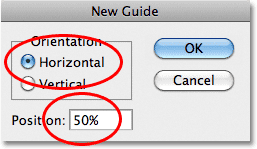
This opens the New Guide dialog box. Select Horizontal for the Orientation, then enter 50% for the Position. Click OK to shut out of the dialog box, and yous'll see a horizontal guide appear through the centre of the document:

Select Horizontal and enter l% for the Position.
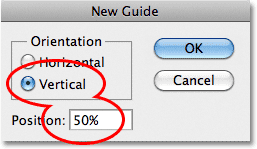
Go back up to the View menu and once more choose New Guide. This time in the New Guide dialog box, select Vertical for the Orientation and again enter 50% for the Position:

Select Vertical and enter 50% for the Position.
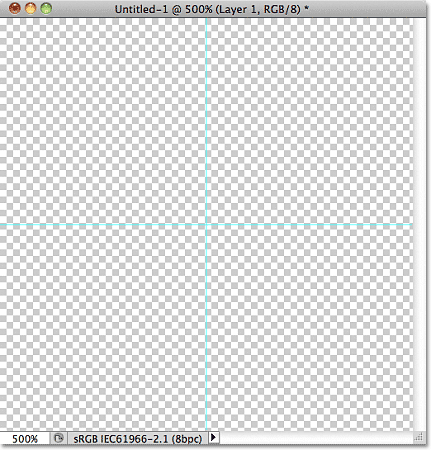
Click OK to shut out of the dialog box, and you should at present take a vertical and horizontal guide running through the middle of the document. The point where they meet is the exact center. The default guide color is cyan and so they may be a bit difficult to see in the screenshot:

A vertical and horizontal guide runs through the center of the document.
Changing The Guide Color (Optional)
If you're having trouble seeing the guides because of their lite color, you tin change their color in Photoshop'due south Preferences. On a PC, go up to the Edit menu, choose Preferences, then choose Guides, Grid & Slices. On a Mac, go up to the Photoshop menu, cull Preferences, and so choose Guides, Filigree & Slices:

Select the Guides, Grid and Slices Preferences.
This opens Photoshop's Preferences dialog box set up to the Guides, Filigree & Slices options. The very starting time option at the acme of the list is Guide Color. As I mentioned, it's set to Cyan by default. Click on the word Cyan and choose a different color from the listing. You'll run into a preview of the color in the certificate window. I'll change mine to Light Reddish:

Selecting Light Red as the new colour for the guides.
Click OK when you're done to shut out of the Preferences dialog box. The guides in the document window at present appear in the new color (note that Photoshop will continue to brandish guides in this new color until you get dorsum to the Preferences and change the color back to Cyan or choose a different color):

The guides at present announced in the new color, making them easier to encounter.
Pace three: Draw A Shape In The Center Of The Document
You tin create very complex patterns in Photoshop, or they can be equally simple every bit, say, a repeating dot or circle. Let'due south draw a circumvolve in the centre of the certificate. Outset, select the Elliptical Marquee Tool from the Tools panel. By default, it's hiding behind the Rectangular Marquee Tool, so click on the Rectangular Marquee Tool and hold your mouse button down for a 2d or two until a wing-out menu appears, and then select the Elliptical Marquee Tool from the list:

Click and hold on the Rectangular Marquee Tool, then select the Elliptical Marquee Tool.
With the Elliptical Marquee Tool selected, move the crosshair directly over the intersection signal of the guides in the center of the document. Concord down Shift+Alt (Win) / Shift+Selection (Mac), click in the center of the certificate, then with your mouse button even so held down, elevate out a round selection. Property the Shift key as you drag will force the shape of the selection into a perfect circumvolve, while the Alt (Win) / Selection (Mac) key tells Photoshop to describe the selection outline from the center. When you're done, your selection outline should await like to this (don't worry about the exact size as long as information technology's shut):

Hold down Shift+Alt (Win) / Shift+Pick (Mac) and drag out a circular pick outline from the middle.
Pace 4: Fill up The Choice With Black
Go upward to the Edit menu at the top of the screen and choose Fill:

Go to Edit > Fill.
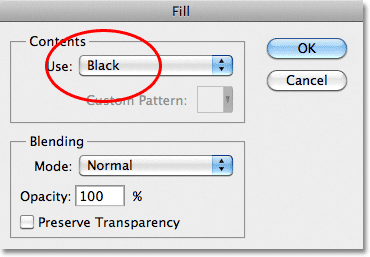
This opens the Fill dialog box, where we tin can choose a color to fill the selection with. Prepare the Use choice at the top of the dialog box to Black:

Gear up the Use selection to Black.
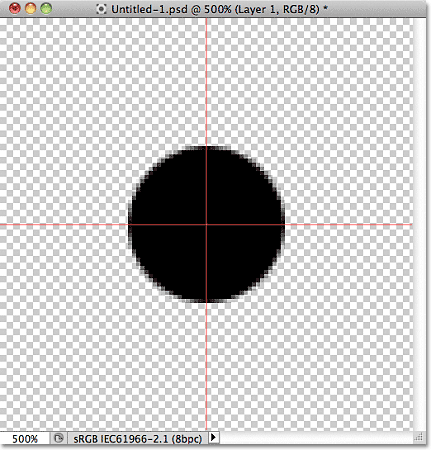
Click OK to close out of the dialog box. Photoshop fills the circular selection with black. Printing Ctrl+D (Win) / Control+D (Mac) to quickly remove the choice outline from around the shape (you lot could also go up to the Select menu at the superlative of the screen and cull Deselect, but the keyboard shortcut is faster). Go on in mind that my document is still zoomed in to 500%, which is why the edges of the circle announced blocky:

The selection has been filled with black.
Shortcodes, Deportment and Filters Plugin: Mistake in shortcode [ads-basics-heart]
Step 5: Duplicate The Layer
With only this ane circle added in the center of the tile, we could save the tile as a design, but let's make it look a bit more interesting before we do that. Start, make a copy of the layer by going upwards to the Layer menu at the pinnacle of the screen, choosing New, then choosing Layer via Copy. Or, if you lot prefer keyboard shortcuts, press Ctrl+J (Win) / Command+J (Mac):

Become to Layer > New > Layer via Copy.
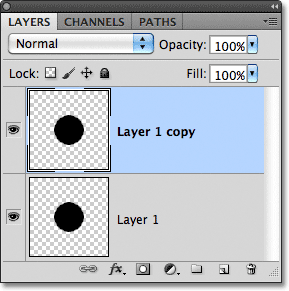
Goose egg will happen even so in the document window, but a copy of the layer, which Photoshop names "Layer 1 copy", appears above the original in the Layers panel:

The Layers console showing a copy of Layer one above the original.
Footstep half dozen: Use The Start Filter
When designing tiles to utilise as repeating patterns, in that location's i filter you lot'll utilize near every time, and that'southward Commencement, which you can go to by going up to the Filter carte du jour at the superlative of the screen, choosing Other, then choosing Offset:

Go to Filter > Other > Offset.
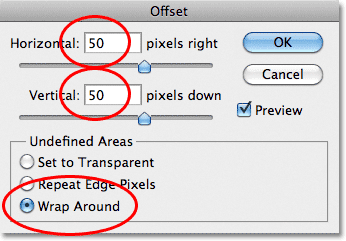
This opens the Offset filter dialog box. The Offset filter moves, or offsets, the contents of a layer by a specified number of pixels either horizontally, vertically, or both. When creating simple repeating patterns like the ane we're designing here, you lot'll want to enter half the width of your document into the Horizontal input box and one-half the height of your document into the Vertical input box. In our case, we're working with a 100 px x 100 px document, and so set the Horizontal choice to 50 pixels and the Vertical choice besides to 50 pixels. At the bottom of the dialog box, in the Undefined Areas section, make sure Wrap Around is selected:

Set up the Horizontal and Vertical options to one-half the dimensions of the document and make certain Wrap Effectually is checked.
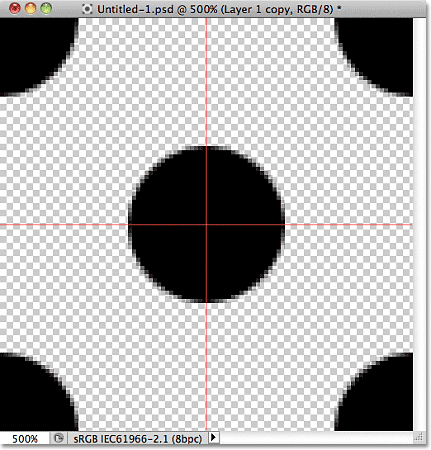
Click OK to shut out of the dialog box. In the document window, we run into that the Offset filter has taken the copy of the circle nosotros made in the previous step and split it into iv equal parts, placing them in the corners of the document. The circle remaining in the center is the original circle we drew on Layer 1:

The image after running the Offset filter.
Step 7: Define The Tile Every bit A Pattern
With the tile designed, let's salve it equally an actual pattern, a process Photoshop refers to as "defining a pattern". Go upwardly to the Edit carte at the superlative of the screen and choose Define Pattern:

Get to Edit > Define Blueprint.
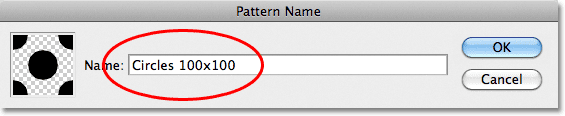
Photoshop volition pop open a dialog box asking yous to name the new pattern. It's a expert thought to include the dimensions of the tile in the name of the pattern in case you lot design several like tiles at unlike sizes. In this case, name the tile "Circles 100x100". Click OK when you're done to shut out of the dialog box. The tile is now saved as a pattern!

Proper name the pattern "Circles 100x100".
Step eight: Create A New Certificate
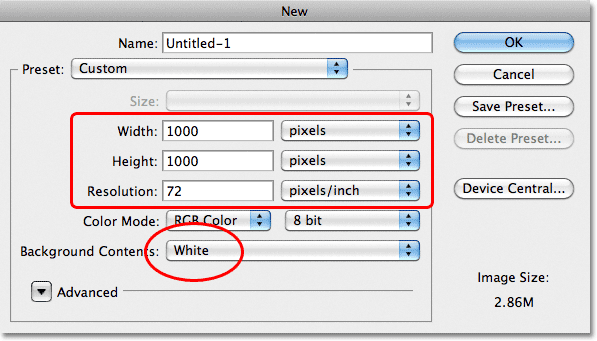
We've designed our tile and defined it as a blueprint, which ways we can at present apply it to fill an entire layer! Let's create a new certificate to work in. Just as we did back in Step ane, get up to the File card and choose New. When the New Document dialog box appears, enter 1000 pixels for both the Width and Height. Leave the Resolution set to 72 pixels/inch, and this time, set the Groundwork Contents to White and then the background of the new document is filled with solid white. Click OK when you lot're done to close out of the dialog box. The new document volition appear on your screen:

Create a new 1000 px 10 yard px document with a white background.
Pace 9: Add A New Layer
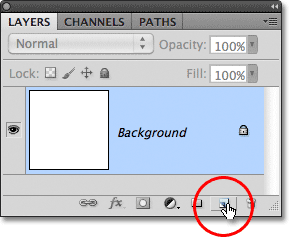
We could simply fill the document's Background layer with our pattern, but that would seriously limit what nosotros tin practice with it. As we'll see in the next tutorial when we look at adding colors and gradients to patterns, a much better way to work is to place the repeating pattern on its own layer. Click on the New Layer icon at the bottom of the Layers panel:

Click on the New Layer icon.
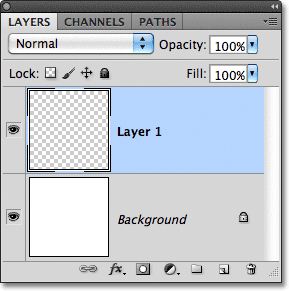
A new bare layer named "Layer 1" appears above the Groundwork layer:

The new layer appears.
Step x: Fill The New Layer With The Blueprint
With our new layer added, allow's fill it with our pattern! Get up to the Edit menu and choose Make full:

Go to Edit > Fill.
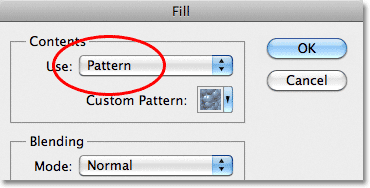
Commonly, Photoshop'south Make full command is used to fill a layer or selection with a solid color, but as we did dorsum in Step iv when nosotros used information technology to fill up the circular selection with black. Merely we can besides apply the Make full command to fill something with a pattern, and we do that by first setting the Use option at the top of the dialog box to Pattern:

Change the Use option to Pattern.
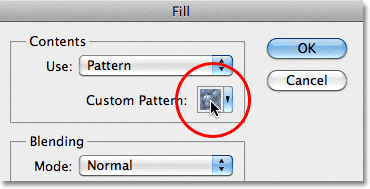
With Pattern selected, a 2nd selection, Custom Pattern, appears direct below information technology, which is where nosotros cull the blueprint nosotros want to use. Click on the design preview thumbnail:

Click directly on the Custom Pattern thumbnail.
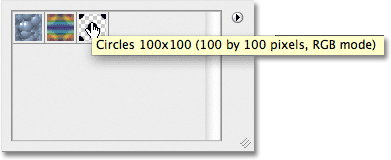
This opens the Pattern Picker, which displays pocket-size thumbnails of all the patterns nosotros currently have to cull from. The circle blueprint nosotros just created will be the final thumbnail in the list. If you take Tool Tips enabled in Photoshop's Preferences (they're enabled by default), the proper name of the pattern will appear when your hover your cursor over the thumbnail. Double-click on it to select it and exit out of the Pattern Picker:

Select the "Circles 100x100" pattern in the Pattern Picker.
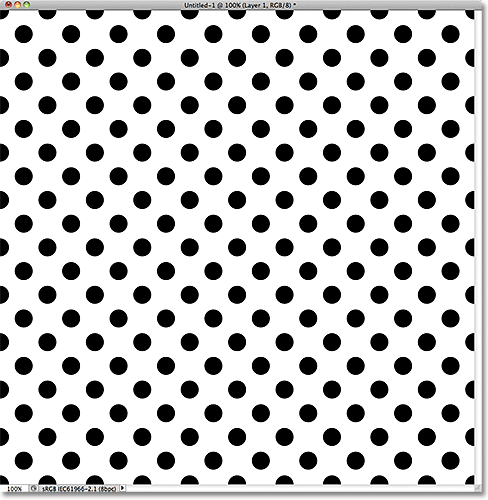
Once you've selected the pattern, all that's left to do is click OK to close out of the Make full dialog box. Photoshop fills the bare layer in the document with the circle pattern, repeating the tile every bit many times equally needed:

Layer 1 is now filled with the repeating circle pattern.
Where to go adjacent...
And that'southward really all at that place is to it! Obviously our blackness and white circle design won't win us many awards, merely the important things to take away from this showtime tutorial are the steps we used to create it, designing a single tile, defining the tile as a pattern, then using Photoshop'south Fill command to make full an entire layer with the blueprint. Up next, nosotros'll starting time taking things further by learning how to add together colors and gradients to our patterns! Or visit our Photoshop Basics section to learn more about the nuts of Photoshop!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/basics/repeating-patterns-intro/
Posted by: rodgersimas1998.blogspot.com

0 Response to "How To Tile A Logo In Photoshop"
Post a Comment